Symetria i asymetria na stronach www i logotypach

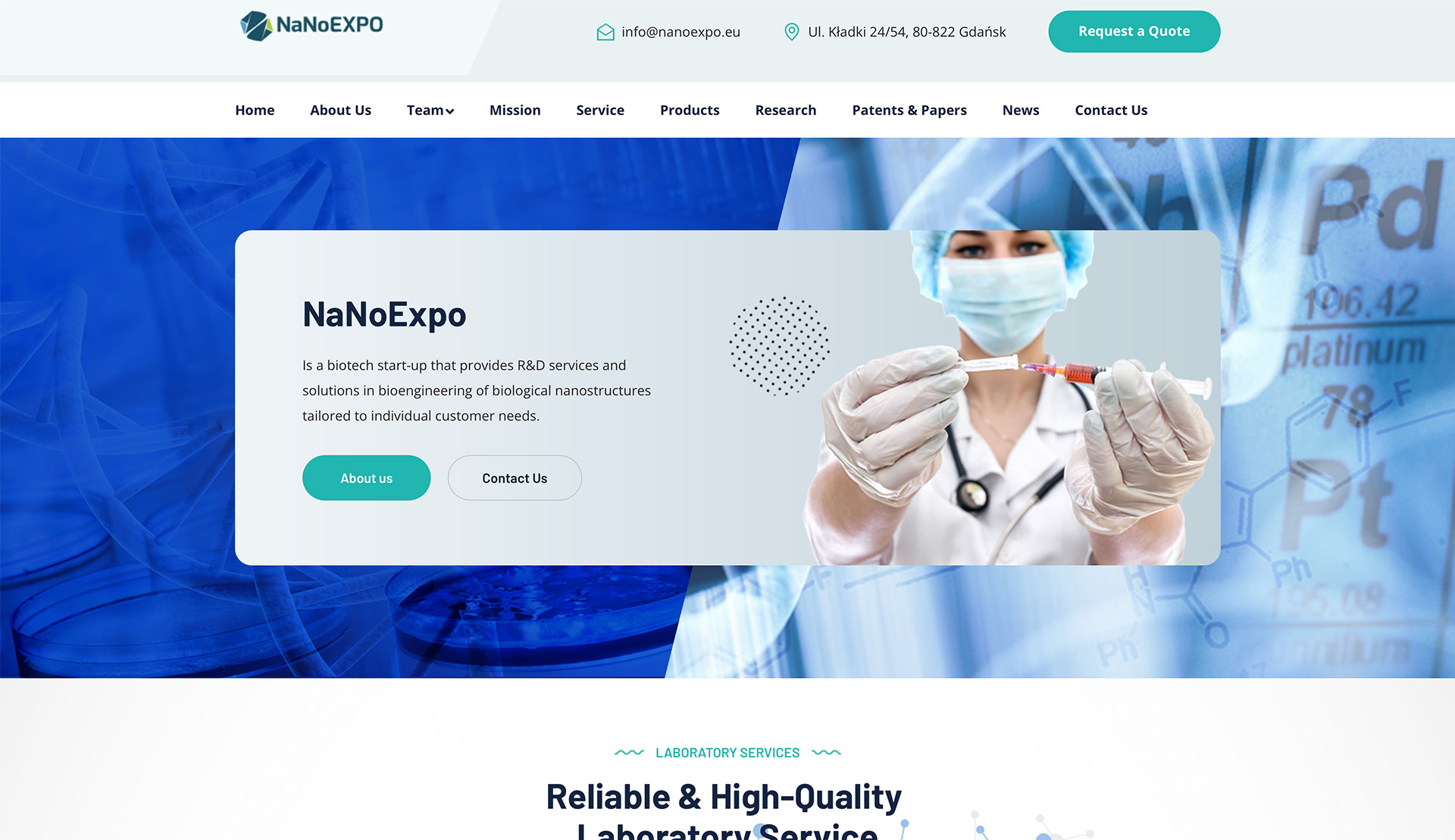
Symetria
Gestaltyzm – teoria zachowania człowieka, która opisuje, w jaki sposób umysł konstruuje i organizuje dane wizualne – sugeruje, że ludzie mogą naturalnie stworzyć porządek z tym, co widzą
Ujmując to inaczej, nasze oczy pragną kompletności i organizacji. To prowadzi nas z powrotem do idei symetrii. Zgodnie z definicją, symetria oznacza równowagę i harmonijną spójność. Obecna w projektowaniu jest wynikiem rodzaju konsystencji, porządku, i stabilności, które możemy znaleźć w niektórych światowych markach. To nic dziwnego, że sukces takich firm jak Motorola, McDonald i mnóstwa innych producentów samochodów poniekąd zależy od tego, że stosują symetrię w swoich projektach zarówno na stronach internetowych jak i w logotypie..
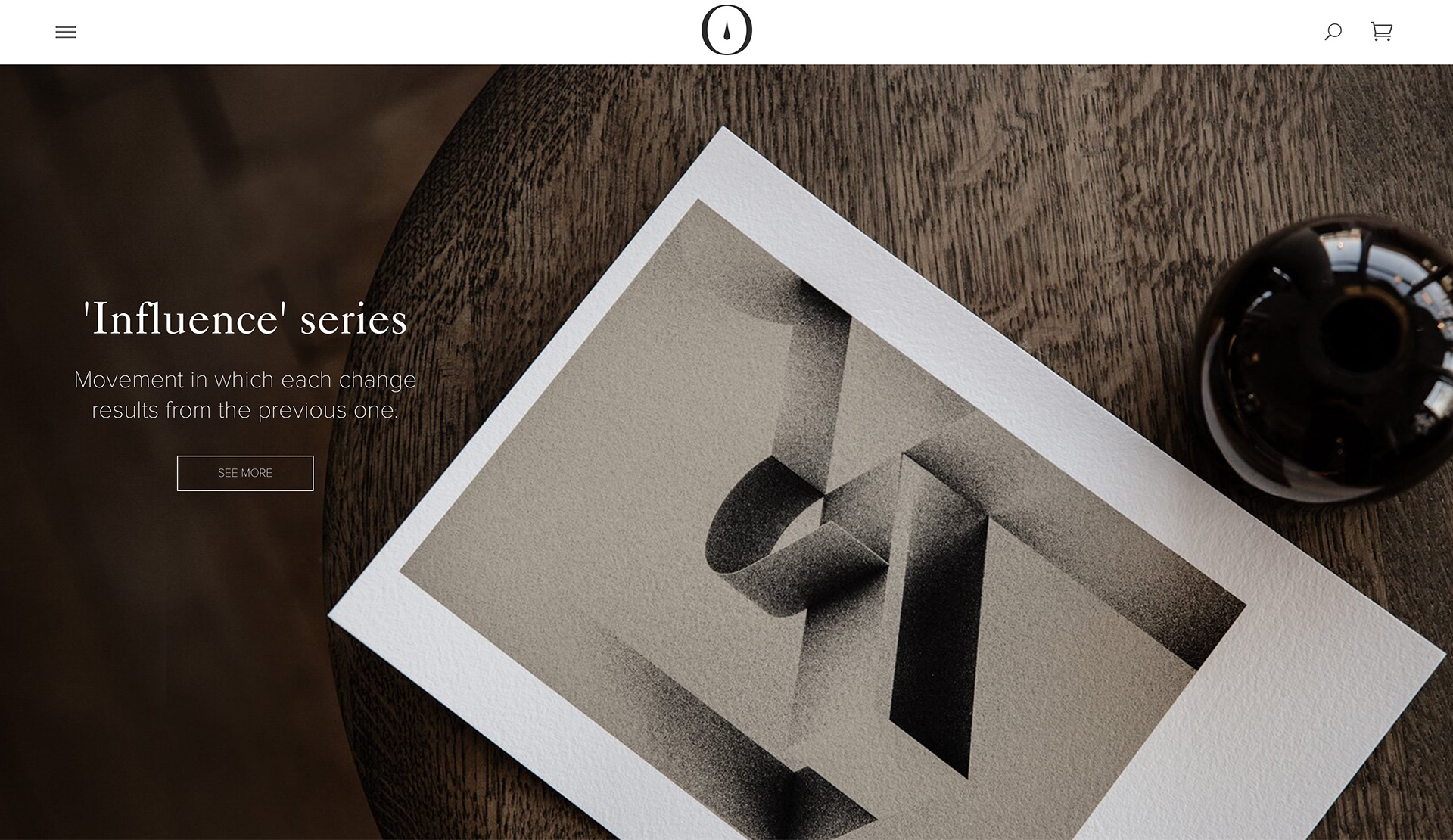
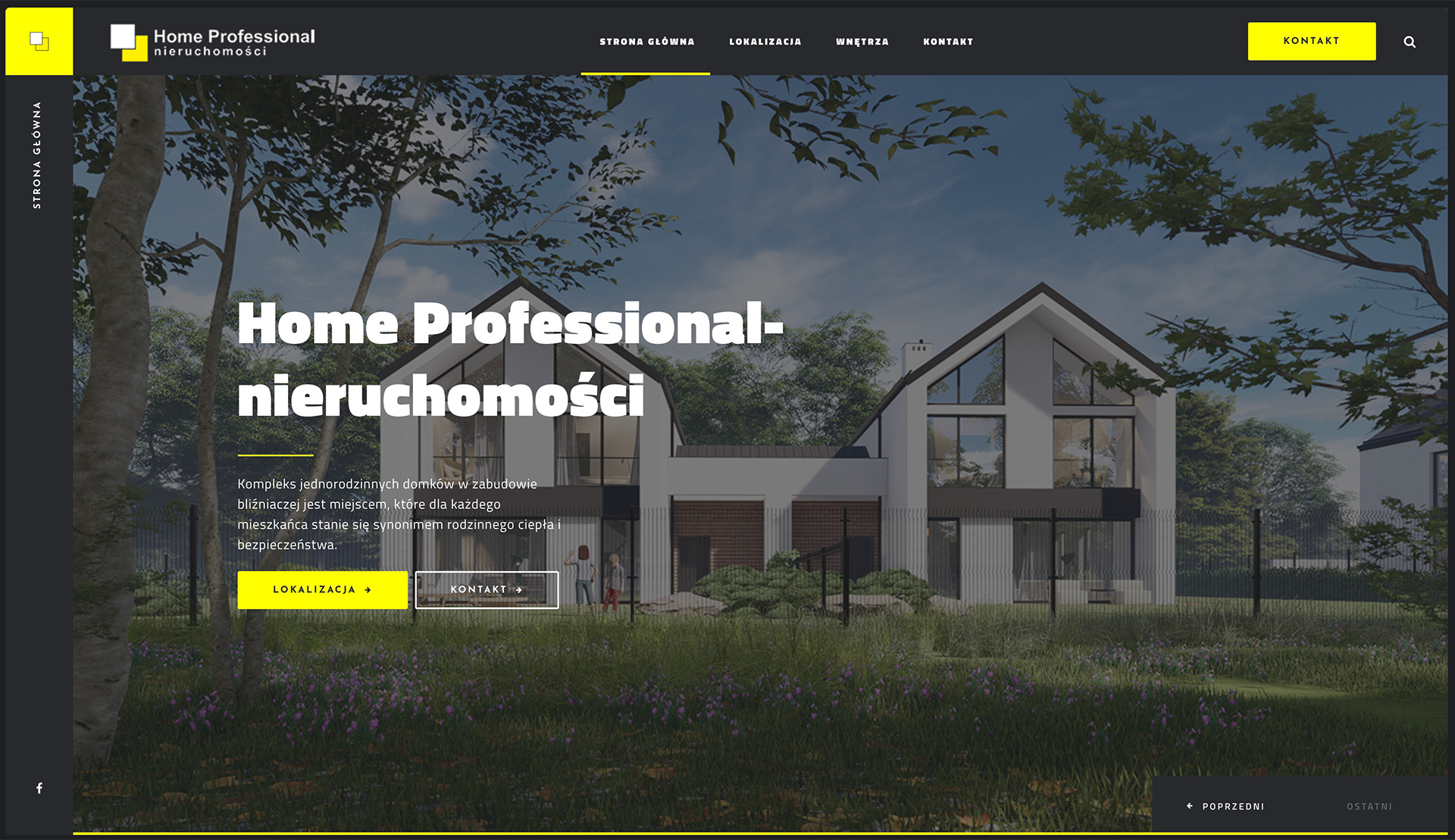
Asymetria
Ale gdy symetria jest nieestetycznie przyjemna, a nawet wygodna, naraża się na ryzyko bycia zbyt przewidywalnej. Asymetria, z definicji, łamie z zasadą symetrii. Charakteryzuje się brakiem równowagi i zaburzeniem, ten rodzaj rozwiązania może być niepokojący, ale także głęboko interesujący. Asymetria ma tendencję do przenoszenia rodzaju złożoności, która przekazuje emocje, z lekkiego i miłego do intensywnego i nastrojowego, w zależności od wykonania.
Symetria kontra asymetria w sztuce
Wykwalifikowany i intuicyjny projektant powinien skupić odpowiednią uwagę na podprogowych skojarzeniach, tego co symetryczna i asymetryczna konstrukcja potencjalnie niesie dla klienta. Czy to logo, strona www czy inne materiały marki, stosowanie symetrii będzie naturalnie wywoływać poczucie spokoju i porządku, natomiast asymetria, z drugiej strony, tendencję do komunikowania emocji i ryzyka.
Być może, można argumentować, że przejście z “perfekcji” dawnego symetrycznego loga Pepsi do asymetrycznego, dawało oznaką zmiany czasów. W ubiegłych latach, stałe przewidywalności i wiarygodności marki niosły ze sobą ogromne zalety. Jak kultura ewoluuje, emocji również – odważę się powiedzieć nawet “lepszy” czynnik – może być na liście priorytetów danej marki.
Uderzyło mnie podobieństwo między logo Pepsi, a logo używane przez Obamę w kampanii na prezydenta. Podobnie jak Cola, logo Obamy korzysta z asymetrii, ale moża się dziwić biorąc pod uwagę, że kampania prezydenta przedstawił to jako “cool” wybór. Podczas gdy jego przeciwnik, Romney, był postrzegany jako prosty i konserwatywny, Obama został umieszczony jako modniejszy.
Jeśli chodzi o projektowanie logotypu, wybór między symetryczny lub asymetryczny musi zostać dokonany. W tworzeniu stron internetowych – oba elementy mogą być ukazane na tej samej stronie i służyć innym celom. Na przykład za pomocą asymetrii, można zwrócić uwagę na określony element lub przekazać jakiś ruch. Wykorzystaj symetrię dla elementów pasywnych, takich jak tła i nawigacjach.
Konkluzja
Ogólnie rzecz biorąc, istnieje wiele możliwości jakie można uzyskać wykorzystując zarówno symetrię, jak również asymetrię w procesie projektowania stron internetowych . Podczas gdy oko łaknie porządku, które znajduje się w symetrii, wizualny wpływ asymetrii ma także istotne zastosowanie. To jasne, że jeden przekazuje takie zalety , jak spójność i integralność, a drugi nosi elementy indywidualności i intryg.
Zarówno asymetria jak i symetria są w stanie razem współgrać i warto o tym pamiętać.
Polecane posty
Tryb ciemny na stronach internetowych
Tryb ciemny na stronach internetowych W ostatnich latach tryb ciemny stał się nie tylko estetycznym…
Jak prawidłowo używać tagów nagłówka w postach i stronach WordPress? H1 H2 H3 + wskazówki SEO
Prawidłowe użycie tagów nagłówka w WordPress Tagi nagłówków (H1, H2, H3 itd.) są kluczowym elementem…
Jak poprawić wizerunek swojej marki?
Jak poprawić wizerunek swojej marki? Jeśli chodzi o marki, istnieje atut, który jest bezcenny: zaufanie.…
Co to jest UX?
Co to jest UX? Czy UX może przynieść dużo korzyści? Jeśli prowadzisz lub zamierzasz prowadzić…
 Wycena
Wycena